How to accept Payoneer Payments on Woocommerce
Last modified: April 7, 2025

If you have a Payoneer account and have been looking for a way to integrate it with your WooCommerce store, look no further! Direct Payments for WooCommerce makes it easy to accept Payoneer payments. This guide will walk you through setting up and managing Payoneer as a payment option, allowing for a smooth and flexible checkout experience for your customers.
Step 1: Ensure Direct Payments for WooCommerce is installed and activated
- Log in to your WordPress Admin Panel.
- Go to Plugins > Add New and search for Direct Payments for WooCommerce by Digages
- Click Install and then Activate to enable the plugin.
For additional setup instructions, please refer to our installation guide.

Step 2: Add Payoneer Account Details
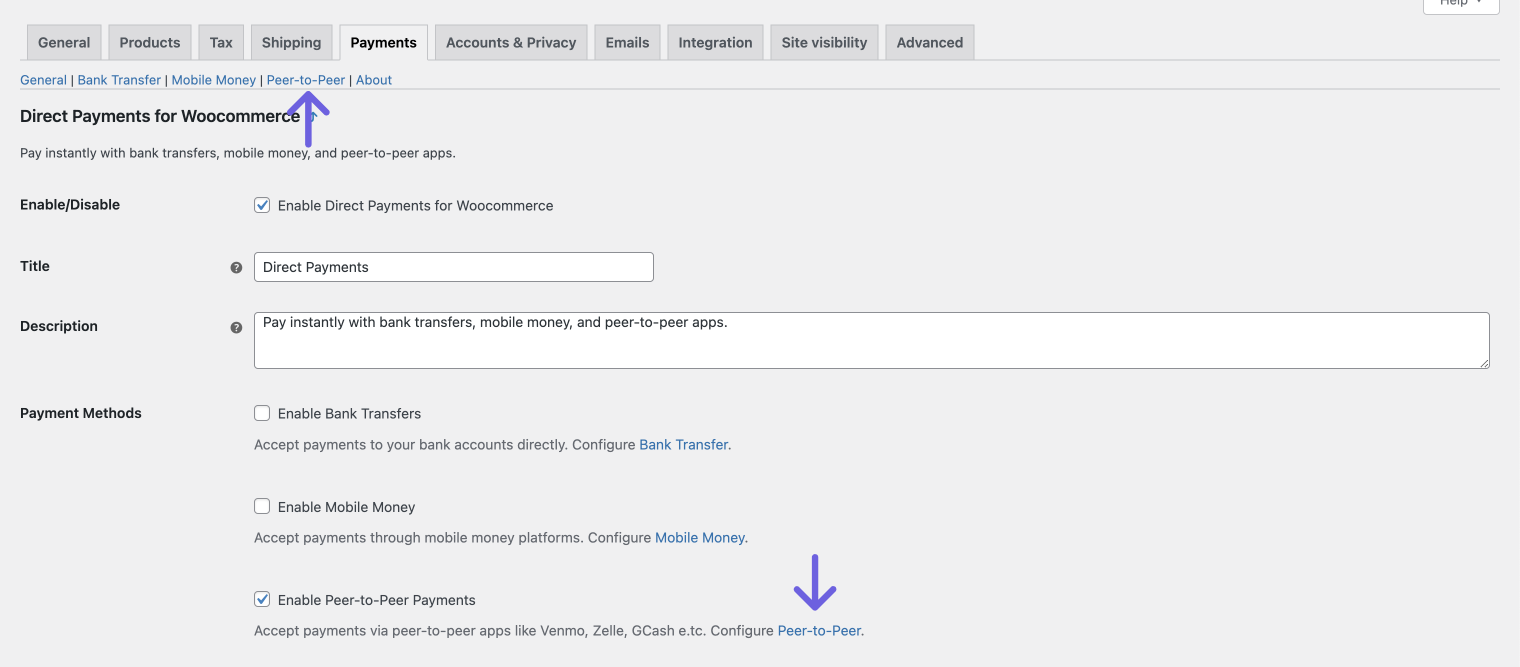
- On the General page, Locate the Peer-to-Peer tab

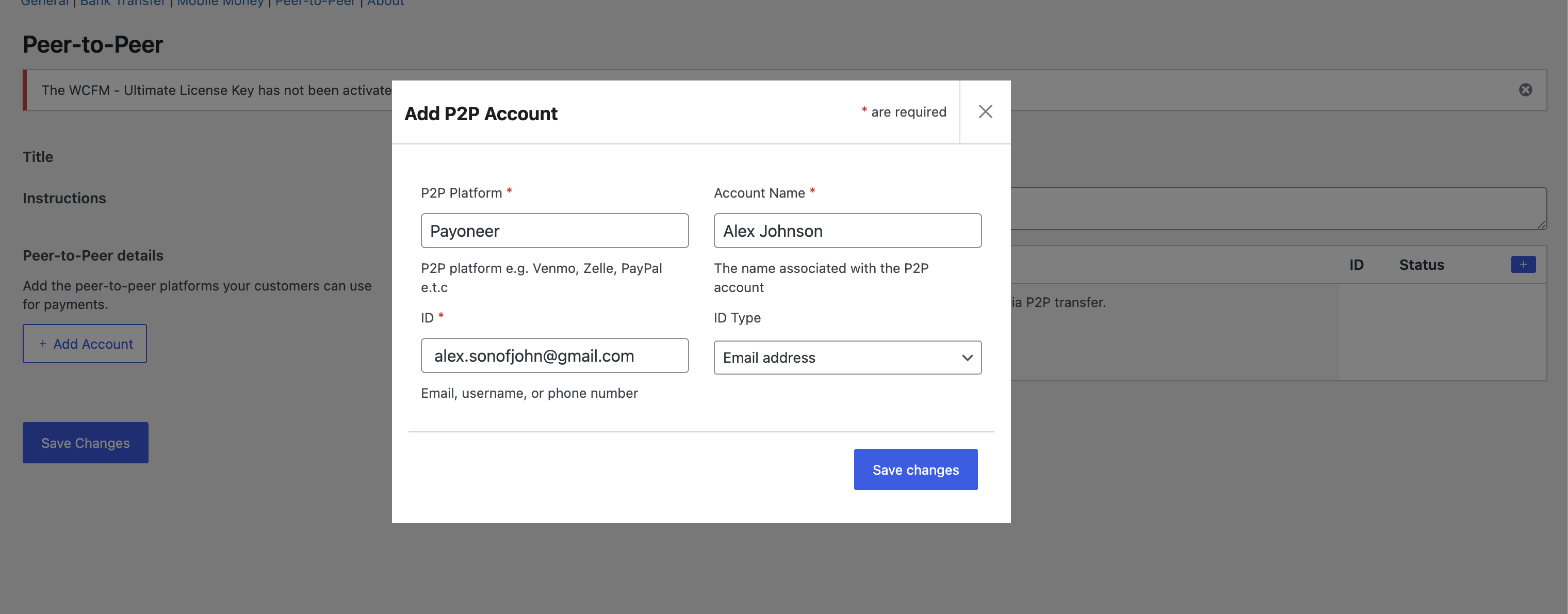
- On the Peer-to-Peer page, Click Add Account

- Fill in the required details:
– P2P Platform: Use Payoneer as the platform name
– Account Name: Provide the name associated with your Payoneer account
– ID: Enter your Payoneer Email address
– ID Type (Optional): Select Email address as the type of ID

- Once you’ve filled out the information, click Save Changes.
Step 3: Enable Peer-to-Peer Payments as a Payment Method
- In Direct Payments for Woocommerce General settings, ensure the Peer-to-Peer Payments option is enabled.
- This will allow customers to select “Payoneer” as a payment option at checkout.
